LOREM IPSUM – DZIENNIK DEWELOPERA CZ. 5 – GUI

Z technicznego punktu widzenia gra komputerowa to pewien rodzaj programu. By móc sprawnie z niego korzystać musimy mieć możliwość zarówno kontrolować go oraz przekazywać mu instrukcje, jak i otrzymywać od niego komunikację zwrotną. W ogólnym pojęciu służy do tego interfejs będący swego rodzaju pośrednikiem między maszyną, a człowiekiem. Często przyjmuje on graficzną postać np. w formie różnego rodzaju ikonek, czy przycisków, przez co przybiera najwygodniejszą i najbardziej czytelną formę dla użytkownika. Mówimy wtedy o tzw. GUI (Graphical User Interface), czyli Graficznym Interfejsie Użytkownika.
W przypadku elektronicznej rozrywki jego rola jest szczególnie istotna i złożona. Z jednej strony musi być on w pełni funkcjonalny i praktyczny, by umożliwić graczowi szybkie i komfortowe sterowanie systemem gry, odczytywanie komunikatów, czy znalezienie potrzebnych informacji. Z drugiej strony musimy cały czas jednak pamiętać, że mamy do czynienia z medium, które komunikuje się z nami głównie poprzez warstwę wizualną. Same teksty, czy zmieniające swą wartość cyferki to za mało.Z tego też powodu GUI musi wpasowywać się w artystyczny charakter produkcji, nie odróżniając się od jej stylu, tworząc z nią graficznie harmonijną całość. Elementy GUI często są sprytnie ukryte pod postacią interaktywnych grafik, opakowane w elementy wizualne zaczerpnięte z samej gry. Gdy chcemy pokazać ile nasza postać ma punktów życia, lub jaki jest wskaźnik jej wytrzymałości, możemy to zobrazować poprzez różnego rodzaju ampułki, symbole zanikającego pancerza, czy znikające ikonki. Ważne by w tym wszystkim nie zatracić czytelności i intuicyjności. Musimy także być świadomi, że zbyt duża ilość informacji, dosłowne zasypanie użytkownika komunikatami i danymi jest w stanie zdezorientować go i zniechęcić do gry w nasza produkcję.

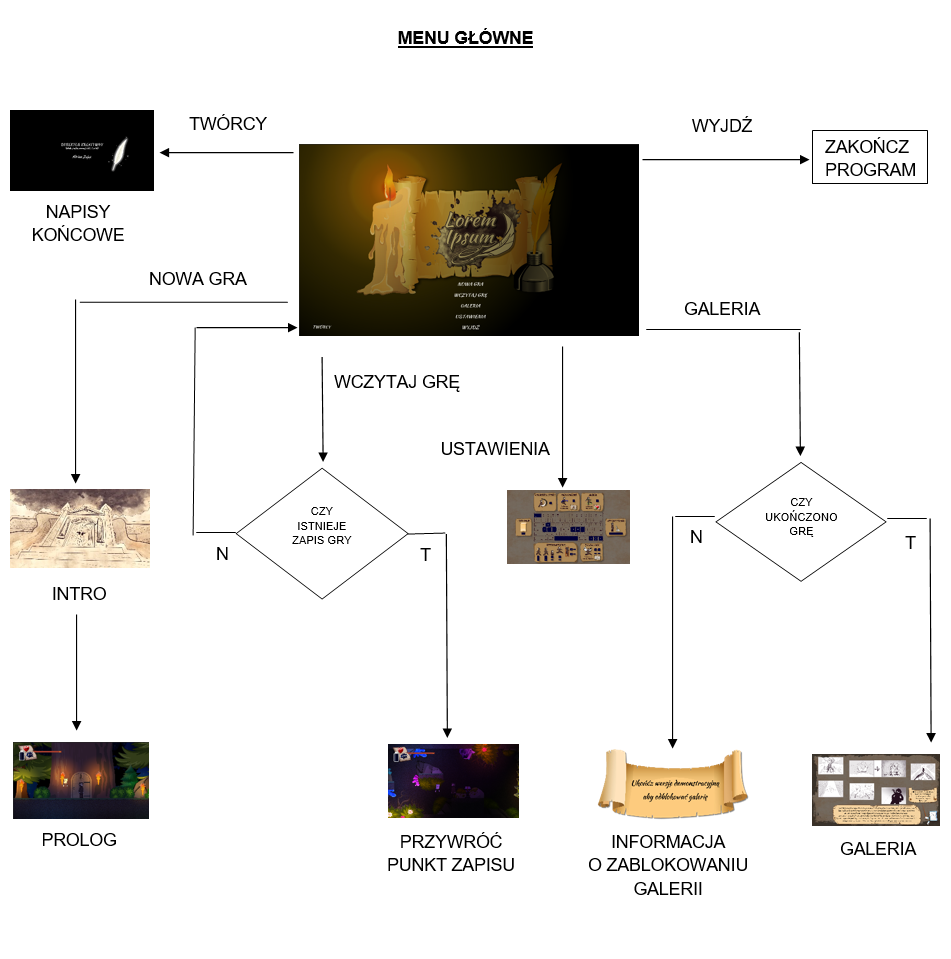
Pierwszą istotną częścią GUI jaką napotyka gracz jest menu główne. Nie da się ukryć, że pomimo iż jest to tylko chwilowy przystanek w drodze do właściwej rozgrywki, to właśnie ten ekran będzie jednym z najczęściej odwiedzanych po każdym uruchomieniu gry. To także swego rodzaju poczekalnia, dzięki której mamy szansę zrobić na odbiorcy odpowiednie wrażenie, nim przystąpi do głównego dania. Stylistycznie menu jest niejako wizytówką gry, podpowiadając graczowi czego może się spodziewać, pozwalając odpowiednio wejść w klimat czekającej go historii. Pompatyczna, żywa i pełna etosu muzyka, oraz dynamiczne sceny w tle mogą zwiastować produkcję pełną akcji.
Nasz projekt menu głównego charakteryzuje się tajemniczością, z lekką dozą niepewności. Uznaliśmy, że skorzystamy z głównych atrybutów kojarzących się z pisarstwem, które de facto pełnią bardzo istotną rolę w naszej grze: starego zwoju, kałamarza, pióra, a także świecącej nikłym blaskiem świecy. Spowijająca kadr ciemność rozświetlana przez animowany płomień, oraz delikatna muzyka z jednej strony tworzą atmosferę intymności i kameralności, a z drugiej mogą stwarzać uczucie czającego się w pobliżu niebezpieczeństwa. A może to gasnący płomień pisarstwa i ostatni zwój, którego nie dosięgła wszechogarniająca ciemność zapomnienia? Sama zaś konstrukcja menu musi być dobrze przemyślana, gdyż to z jego poziomu gracz musi mieć możliwość dotarcia do każdego elementu naszej gry.

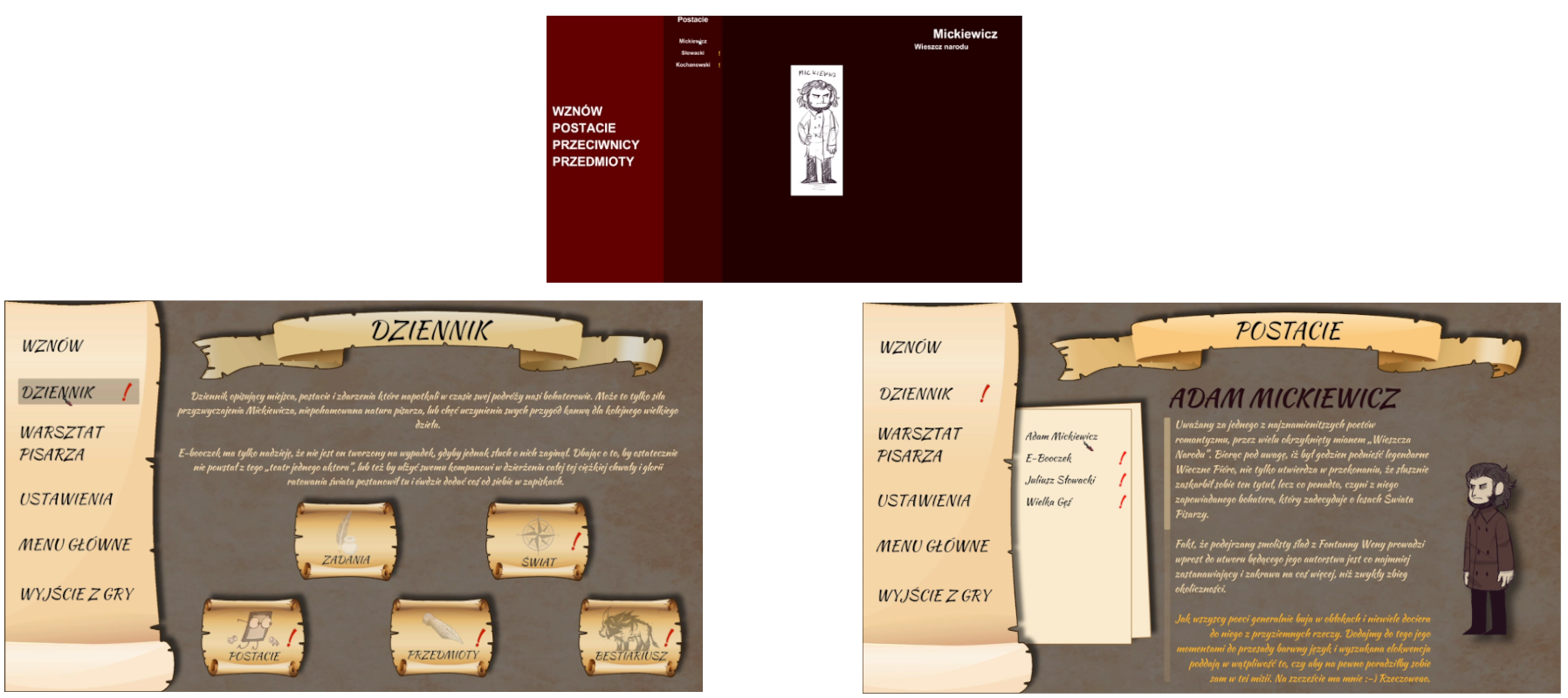
Okazuje się, że to dopiero wierzchołek góry lodowej. Użytkownik wrzucony w wir wydarzeń musi posiadać także możliwość sterowania programem, zmiany ustawień, odczytywania powiadomień, czy informacji jakie gra chce nam przekazać. Może się to dziać nie tylko w czasie rzeczywistym, gdyż część akcji często bywa zbyt czasochłonna by wykonywać je równolegle z samą rozgrywką. Najlepszym rozwiązaniem będzie zaimplementowanie tzw. „menu pauzy”. Zaczęliśmy od zastanowienia się jakie opcje będą nam potrzebne, w jaki sposób je podzielić na konkretne ekrany, by odszukanie odpowiedniego działu było intuicyjne i jaką funkcję każdy z nich będzie pełnić. Wiedzieliśmy, że nasz świat gry będzie rozwiniętym i bogatym miejscem, lecz za pomocą samego intra, czy pojedynczych komunikatów, nie będziemy w stanie podzielić się stworzoną przez nas historią z graczem. Postanowiliśmy stworzyć swoisty dziennik podróży, w którym nasi bohaterowie będą opisywać miejsca, czy napotkane przez nas postacie. Gracz w dogodnym dla siebie momencie będzie mógł zapoznać się z umieszczanymi tam wpisami. Testowanie samego szkieletu GUI odbywało się już w bardzo wczesnej fazie tworzenia gry.
Podzieliliśmy te elementy zarówno na opisy świata, napotkanych postaci, przedmiotów, czy bestiariusz, w którym znajdziemy dane o napotkanych przeciwnikach. To tutaj także będziemy mieli możliwość zapoznać się z aktualnym zadaniem i jego szczegółami, a także celami, które w czasie naszej przygody już wypełniliśmy. Cały dziennik podróży został zsynchronizowany z utworzonym przez nas systemem powiadomień, które informują nas w czasie gry o pojawieniu się nowej pozycji w zapiskach. Dzięki temu gracz otrzymuje odpowiednie dane w momencie napotkania pierwszy raz wybranego elementu, przez co na bieżąco może zapoznawać się z potrzebnymi informacjami, nie zostając zasypany nimi na początku gry. Wykrzykniki pojawiające się obok wpisów w czytelny sposób informują nas, które elementy nie zostały jeszcze odczytane. Nie chcieliśmy tworzyć kolejnego nudnego „słownika pojęć”, jednocześnie dając możliwość zainteresowanym odbiorcom zapoznania się ze szczegółami wykreowanego przez nas świata. By urozmaicić jego czytanie postanowiliśmy dopuścić E-booczka do współtworzenia go. Pomiędzy rzeczowe i stonowane wpisy zamieszczane przez Mickiewicza wplecione zostały humorystyczne komentarze naszego małego mola książkowego. Czasami przemyca nimi jakiś popkulturowy smaczek, łamie „czwartą ścianę”, a czasem daje nam szansę, aby z odrobiną dystansu do siebie wytknąć tu i tam korzystanie z odgórnie przyjętych schematów w elektronicznej rozrywce.

Kolejnym wyzwaniem było stworzenie graficznego projektu interfejsu, który będzie nie tylko atrakcyjny wizualnie, lecz swoją koncepcją będzie pasował do klimatu naszej gry. Postanowiliśmy pójść w klimaty, które będą kojarzyć się z czasami w jakich żył nasz główny bohater. Przyniszczone, pożółkłe i postrzępione zwoje, czytelne lecz przywodzące na myśl odręczne pismo, stare pióra i plamy po atramencie. Bardzo istotna była także kolorystyka, która pozwalała nam odróżnić elementy wymagające uwagi. Układ elementów i forma prezentowania tekstu musiała być jasna i przejrzysta, a wszystko to w imię szeroko pojętych zasad estetyki. Istotne były nawet takie detale jak dobranie koloru tekstu do tła, w taki sposób by był on czytelny, a grafika nie odwracała uwagi od treści prezentowanej na nim. Za pomocą jej odcieni mogliśmy przekazać informacje graczowi o pochodzeniu danej wiadomości np. cytaty i tekst źródłowy są prezentowane na szaro, a wpisy Mickiewicza i E-booczka posiadają swoją własną barwę. Stworzenie w pełni funkcjonalnego GUI na podstawie projektów koncepcyjnych okazało się niezwykle złożonym i czasochłonnym przedsięwzięciem, wymagającym ogromnej liczby testów i poprawek wśród licznie powiązanych miedzy sobą elementów. Efekt końcowy stworzony przez Dominika przeszedł nasze najśmielsze oczekiwania.

Interfejs graficzny jest także niezwykle istotny w czasie samej gry. Przekazuje nam ona komunikaty za pośrednictwem naszych bohaterów. Zamiast sztucznie wyświetlać powiadomienia co należy zrobić, można je sprytnie wpleść w dialogi pomiędzy naszymi postaciami. Z jednej strony możemy obserwować ewolucję ich wzajemnej relacji, a z drugiej otrzymywać komentarz na temat aktualnych wydarzeń na ekranie.

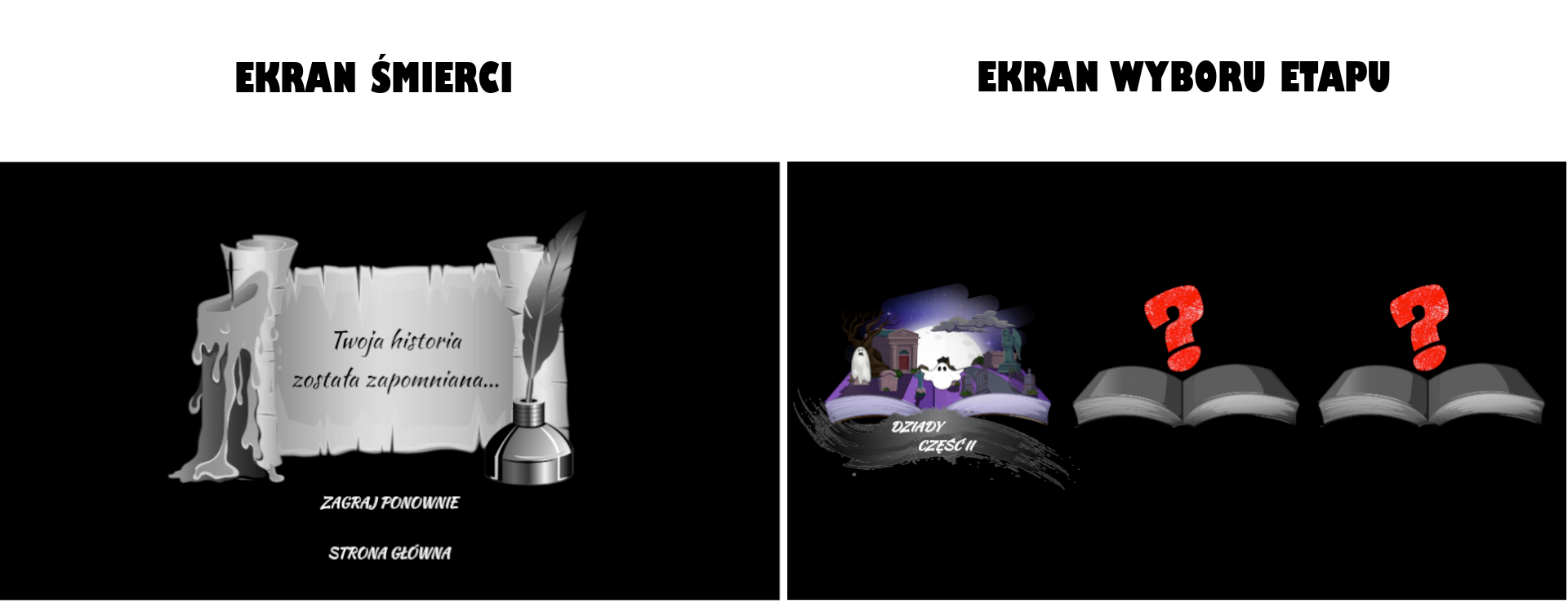
Warto też wspomnieć o takich elementach jak tzw. „ekran śmierci”, gdzie trafimy, gdy nasza postać zginie. Spodobał się nam pomysł by nawiązywał on do menu głównego, jednakże zgaszona świeca symbolizowałaby zwycięstwo „ciemności zapomnienia”. Zamiast wyświechtanego już „Game Over”, postanowiliśmy umieścić tekst logicznie związany z celem naszej misji, w którym walczymy o ocalenie wszystkich historii zapisanych w książkach przed wymazaniem z kart. Nasza gra to tylko malutki wycinek całej przygody, a w pełnej wersji gracz będzie mógł odwiedzać liczne literackie światy, a nawet powracać do nich po zdobyciu nowych umiejętności. Ciekawym pomysłem było więc zaimplementowanie ekranu wyboru etapu. Skoro dosłownie „wchodzimy do książki” to chcieliśmy symbolicznie pokazać, że ten świat na naszych oczach ożywa. Świetnie pasowała nam do tego idea takiej „książkowej dioramy”, gdzie po jej otwarciu, staje się ona mini krajobrazem z danego świata. Animowana całość stwarza naprawdę świetny efekt.

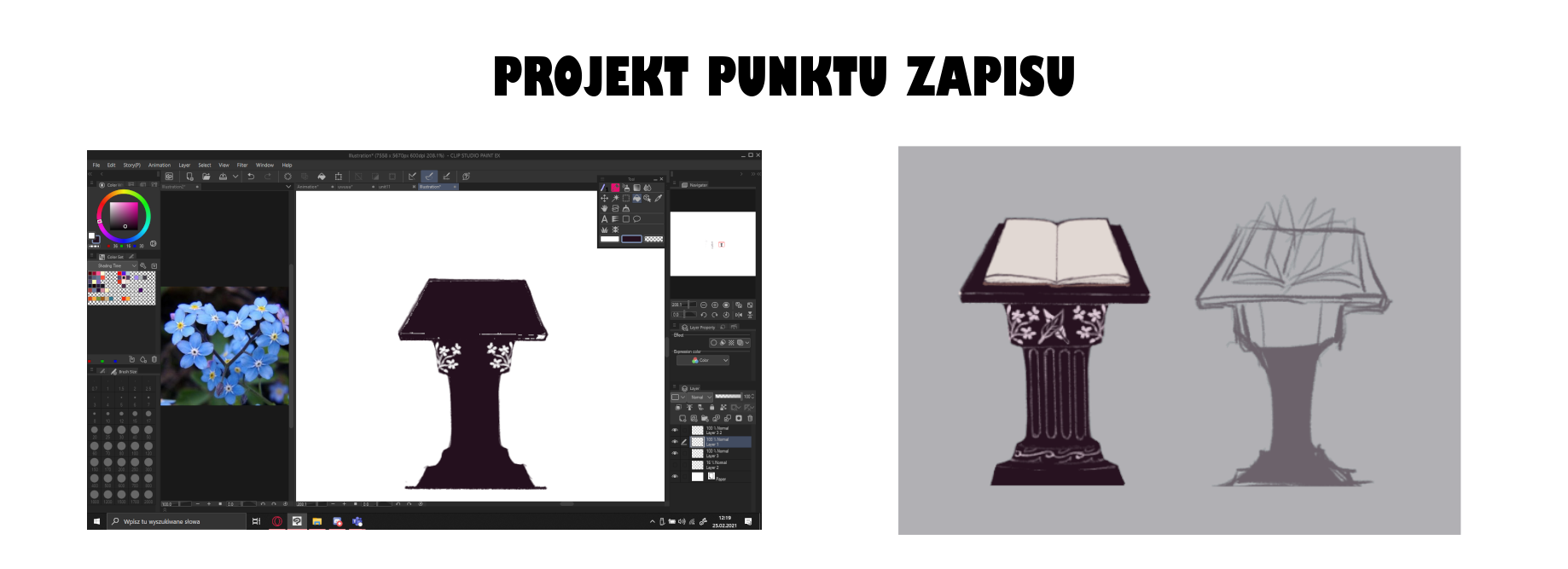
W czasie przygody często będziemy spotykać elementy graficzne, które będą pełniły istotną funkcję, jak chociażby prezentowany punkt zapisu. To nieodzowny element każdej gry, który pozwala wznowić przerwaną rozgrywkę. Oczywiście jego forma i sposób prezentacji są dowolne, ale zamiast iść na łatwiznę tworząc zwykły punkt na mapie, czy staroświecką chorągiewkę, pragnęliśmy także i temu elementowi nadać logiczny sens istnienia wpasowujący się w stworzony przez nas świat. Skoro więc nasza podróż to tak naprawdę przemierzanie kolejnych stron utworu, to cóż innego lepiej pozwoli nam zapisać progres jak… zakładka. Gdy dotrzemy do „piedestału zapisu” przewracane na nim karty zatrzymują się, a pomiędzy nimi rozwija się wyraźna czerwona wstęga.

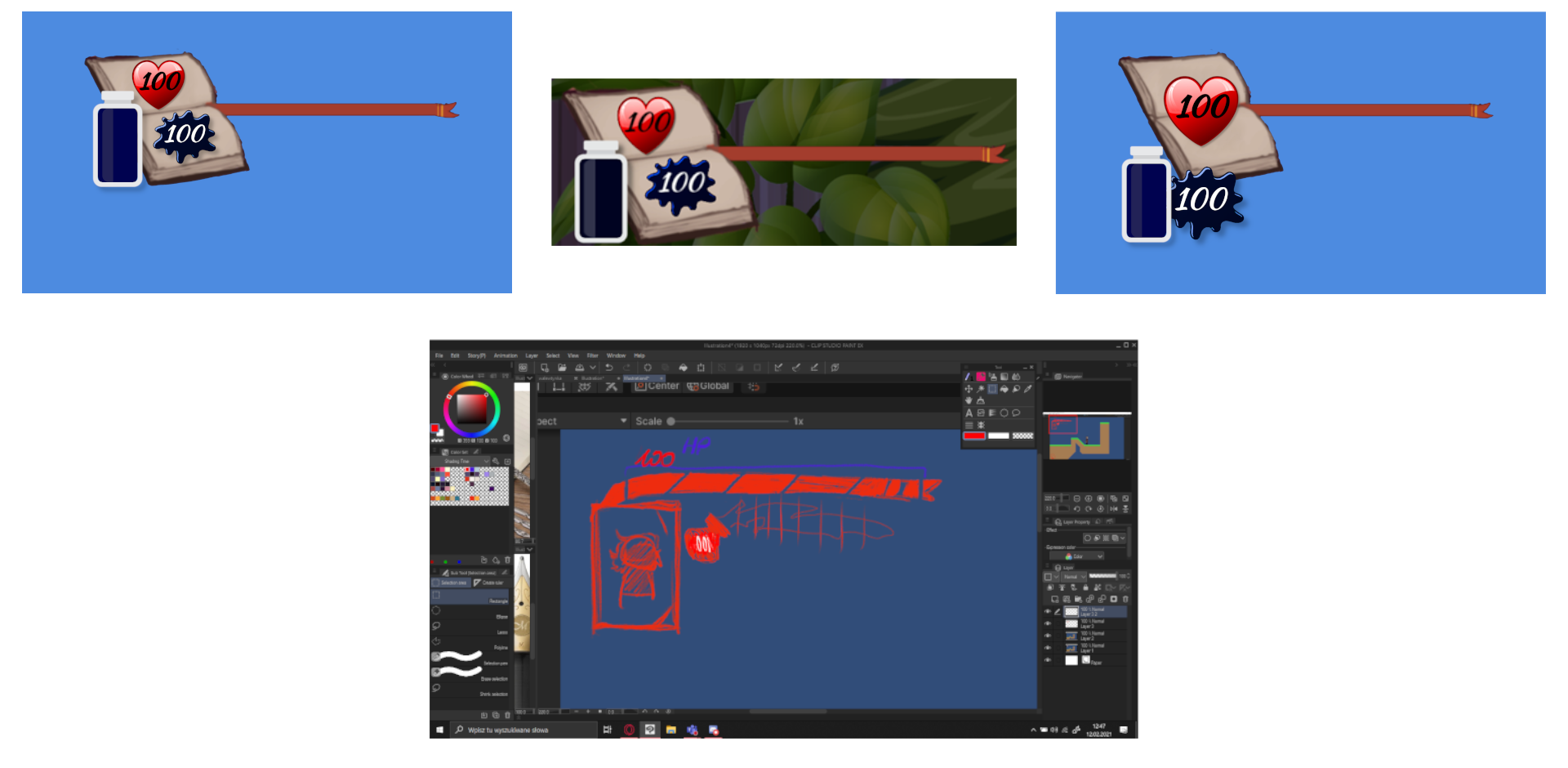
Na koniec nie możemy zapomnieć o obowiązkowych licznikach i wskaźnikach informujących nas na bieżąco o najważniejszych statystykach naszej postaci. Jako dwie najistotniejsze informacje wybraliśmy poziom życia oraz atramentu naszego bohatera. Także i te elementy posiadały wiele koncepcyjnych wersji. Szukaliśmy sposoby by zaprezentować je w sposób czytelny, pasujący stylem do naszej produkcji. Poziom życia nie tylko jest reprezentowany przez wartość umieszczoną wewnątrz serca, lecz z każdym kolejnym obrażeniem spala się nasza zakładka. Podobnie jest z poziomem atramentu, który stopniowo ubywa z flakonika. Tak naprawdę są to sprytnie ukryte paski, zanikające wraz ze zmniejszaniem się danego zasobu, jednakże zostały one opakowane w przezroczystą buteleczkę, czy ozdobną końcówkę wstęgi.
W naszej grze występuje mnóstwo innego rodzaju graficznych oznaczeń, ikonek, czy symboli, a nawet mechanizmów, które pełnią swoją rolę zarówno funkcjonalną, jak i informacyjna, lecz w tym wypadku będziemy zachęcali do ich samodzielnego odkrywania, gdy udostępnimy pod koniec roku wszystkim naszą grę.
Trzymajcie za nas kciuki w dalszej części konkursu i zapraszamy już niedługo do kolejnego dziennika dewelopera, gdzie opowiemy o tym, czy Mickiewicz umiałby latać na swoich „skrzydłach młodości”.
Adrian Zając