LOREM IPSUM – DZIENNIK DEWELOPERA CZ. 7 – GRAFIKA I ANIMACJE

Czasy, gdy gry komputerowe miały jedynie postać tekstową już dawno minęły. To co początkowo miało formę wpisywanych w klawiatury komend, z biegiem lat, rozwojem podzespołów, czy tworzeniem kolejnych siników graficznych zaczęło przyjmować zdumiewiającą wręcz postać wizualną. Dzisiaj nikt nie wyobraża sobie elektronicznej rozrywki bez atrakcyjnej oprawy graficznej. Może to być bliska fotorealizmu grafika 3D, kreskówkowa platformówka, czy stylizowana na klimaty retro opowieść rodem ze świata 16-bitowych pikseli. Za każdym jednak razem aspekty wizualne są głównym medium, za pośrednictwem którego gra komunikuje się z graczem. To ona pozwala nam zapoznać się ze stworzonym światem, przekazuje najważniejsze informacje z danego momentu przygody, nadaje klimat, często wywołuje emocje i niejednokrotnie tworzy swoiste skojarzenie między nasza produkcją, a wyobrażeniem odbiorcy. Często wystarczy jeden screen z gry, by gracz potrafił rozpoznać o jakim tytule mowa.

Etapy, które stworzyliśmy w naszej grze tak naprawdę były zbiorem pustych platform w kształcie kwadratów, po których biegała nasza postać… i to też nie od razu sam Mickiewicz. Zanim udało nam się narysować odpowiednie grafiki bohaterów, czy przeciwników to używaliśmy „zastępczych” grafik, które w swoim czasie zostały podmienione na te właściwe. Można to było zauważyć chociażby na filmiku opublikowanym w dzienniku opisującym GUI (interfejs graficzny). Stworzenie takiego szkieletu poziomu to pierwszy krok, który pozwala rozeznać się w ułożeniu elementów lub ścieżce po której gracz powinien podążać by osiągnąć cel. By nadać lokacji odpowiedniego wyglądu, stworzyć tam właściwy klimat i ukryć „klockowatość” budowy danego miejsca należy wypełnić je elementami graficznymi. To dzięki nim puste platformy mogą zamienić się w las, jaskinie, czy cmentarz. Wszystko zależy od tego w jaki sposób udekorujemy fragment danego etapu
W naszym zespole Angelika dwoiła się i troiła, by nadążyć z tworzeniem fantastycznych obrazków, grafik koncepcyjnych, czy animacji. Niestety doba nie jest z gumy, szkoła, matura i egzamin zawodowy nie dawały o sobie zapomnieć, a technologia klonowania jeszcze nie została zalegalizowana więc byliśmy zmuszeni wspomóc się gotowymi obrazami znalezionymi w sieci. Oczywiście zgodnie z wymogami konkursu używaliśmy jedynie tych plików graficznych, na które zezwalała ich licencja i prawa autorskie, co niestety bardzo mocno utrudniało prace. Przeszukanie dosłownie tysięcy plików graficznych, znalezienie tych które będą odpowiadać nam nie tylko zawartością, ale i stylem, posegregowanie na kategorie jak np. drzewa, liście, trawy, kryształy, skały, krzewy, czy cmentarz zajęło ogromną ilość czasu. Zdecydowana większość z nich posiadała białe tła, więc wycięcie każdego elementu o złożonym kształcie, sprawiło, iż była to niezwykle mozolna praca. W sumie udało się stworzyć bazę prawie 300 (!!!) indywidualnie przygotowanych grafik, a chociażby samych skał, kamieni i stalaktytów użyliśmy ponad 40 różnych wersji. Ta część wręcz „mrówczych” prac pochłonęła nam aż kilka tygodni.
 Odnalezienie odpowiednich „wypełniaczy” poziomów to nie jedyny powód intensywnych prac graficznych. Musimy też pamiętać chociażby o samym projekcie interfejsu graficznego – przestarzałe, pożółkłe kartki, czy przyniszczone, potargane zwoje również musiały zostać odpowiednio wkomponowane w pasującą do siebie całość. Ostatnio omawiany system rozwoju postaci z drzewkiem umiejętności, w którym każda z nich posiadała swoją unikatową i charakterystyczna grafikę to kolejny przykład. Dodajmy do tego wpisy dziennika, w którym każda pozycja jest osobno zilustrowan, projekt ruchomego menu głównego, „ekran śmierci”, bogata galeria odblokowywana po przejściu dema, czy animowany moduł wyboru etapu, a zaczniemy mieć pogląd na ogrom i złożoność prezentowanego elementu gry.
Odnalezienie odpowiednich „wypełniaczy” poziomów to nie jedyny powód intensywnych prac graficznych. Musimy też pamiętać chociażby o samym projekcie interfejsu graficznego – przestarzałe, pożółkłe kartki, czy przyniszczone, potargane zwoje również musiały zostać odpowiednio wkomponowane w pasującą do siebie całość. Ostatnio omawiany system rozwoju postaci z drzewkiem umiejętności, w którym każda z nich posiadała swoją unikatową i charakterystyczna grafikę to kolejny przykład. Dodajmy do tego wpisy dziennika, w którym każda pozycja jest osobno zilustrowan, projekt ruchomego menu głównego, „ekran śmierci”, bogata galeria odblokowywana po przejściu dema, czy animowany moduł wyboru etapu, a zaczniemy mieć pogląd na ogrom i złożoność prezentowanego elementu gry.
 Zgromadzenie potrzebnych grafik to jedno, ale wykorzystanie ich w praktyce to zupełnie inna sprawa i do tego również czasochłonna. Z powodu oczywistego braku zasobów i czasowych i ludzkich musieliśmy się wykazać dużą kreatywnością. Nie można losowo mieszać ze sobą dowolnych elementów z wybranej kategorii np. drzew, które wyraźnie nie pasują do siebie stylem graficznym. Musimy je tak rozlokować, by gracz nie miał możliwości porównania ich w tym samym czasie widząc je na jednym ekranie. Musimy także dbać o różnorodność, by w swoim sąsiedztwie nie umiejscowić klonów tego samego elementu, co wyraźnie rzucałoby się w oczy. Sprytne mieszanie ze sobą różnych elementów potrafiło dać zaskakujący efekt, np. gdy do pustego pnia doczepialiśmy krzewy i osobne gałęzie, co sprawiało wrażenie unikatowego, liściastego drzewa. Każdy fragment etapu ma tez swój unikalny styl, gdzie jedna komnata jaskini jest stricte kamienna, druga to kryształowa sala, a chociażby cmentarz pozbawiony jest praktycznie całkiem żywych drzew, w miejsce których wstawiliśmy zdecydowanie bardziej pasujące do nastroju tego miejsca suche kikuty. Te same uschnięte konary i ich gałęzie pozmniejszaliśmy, odwróciliśmy do góry nogami i schowaliśmy ich bazową część w sufitach jaskiń. W efekcie dostaliśmy kreatywnie stworzone… korzenie wystające ze stropu.
Zgromadzenie potrzebnych grafik to jedno, ale wykorzystanie ich w praktyce to zupełnie inna sprawa i do tego również czasochłonna. Z powodu oczywistego braku zasobów i czasowych i ludzkich musieliśmy się wykazać dużą kreatywnością. Nie można losowo mieszać ze sobą dowolnych elementów z wybranej kategorii np. drzew, które wyraźnie nie pasują do siebie stylem graficznym. Musimy je tak rozlokować, by gracz nie miał możliwości porównania ich w tym samym czasie widząc je na jednym ekranie. Musimy także dbać o różnorodność, by w swoim sąsiedztwie nie umiejscowić klonów tego samego elementu, co wyraźnie rzucałoby się w oczy. Sprytne mieszanie ze sobą różnych elementów potrafiło dać zaskakujący efekt, np. gdy do pustego pnia doczepialiśmy krzewy i osobne gałęzie, co sprawiało wrażenie unikatowego, liściastego drzewa. Każdy fragment etapu ma tez swój unikalny styl, gdzie jedna komnata jaskini jest stricte kamienna, druga to kryształowa sala, a chociażby cmentarz pozbawiony jest praktycznie całkiem żywych drzew, w miejsce których wstawiliśmy zdecydowanie bardziej pasujące do nastroju tego miejsca suche kikuty. Te same uschnięte konary i ich gałęzie pozmniejszaliśmy, odwróciliśmy do góry nogami i schowaliśmy ich bazową część w sufitach jaskiń. W efekcie dostaliśmy kreatywnie stworzone… korzenie wystające ze stropu.
 Kolejny etap naszych prac był skupiony na animacjach. Jak wprawić w ruch wszystkie elementy gry? Bieg, atak, kucanie, skok, czy wspinanie się po drabinie Mickiewicza? A co z naszymi przeciwnikami, postaciami jakie spotykamy? Dodajmy do tego efekty specjalne jak różnego rodzaju wybuchy, kłęby dymu, czy mechanizmy. Zwróciliście uwagę na ruszające się kolce, na które lepiej nie spadać, albo krople kapiące ze skał w jaskiniach, a może płomienie pochodni? Cały świat naszej gry powinien żyć i być w ruchu, aby nie razić swoją sztucznością i stagnacją.
Kolejny etap naszych prac był skupiony na animacjach. Jak wprawić w ruch wszystkie elementy gry? Bieg, atak, kucanie, skok, czy wspinanie się po drabinie Mickiewicza? A co z naszymi przeciwnikami, postaciami jakie spotykamy? Dodajmy do tego efekty specjalne jak różnego rodzaju wybuchy, kłęby dymu, czy mechanizmy. Zwróciliście uwagę na ruszające się kolce, na które lepiej nie spadać, albo krople kapiące ze skał w jaskiniach, a może płomienie pochodni? Cały świat naszej gry powinien żyć i być w ruchu, aby nie razić swoją sztucznością i stagnacją.
Animacja to w ogólnym tłumaczeniu złudzenie ruchu. Gdy wyświetlamy po sobie serię obrazów, w równych odstępach czasu, a każdy kolejny z nich przedstawia zmieniający systematycznie położenie, czy kształt element, to nasz mózg tworzy iluzję ruchu. Oczywiście kluczowych jest tu kilka elementów, jak chociażby częstotliwość zmiany wyświetlanego obrazu. Im szybciej to robimy to mamy wrażenie większej płynności animacji. Jednakże zwalniając w końcu natrafimy na granicę, w okolicach kilkunastu klatek na sekundę, gdy złudzenie ruchu zniknie i zostanie zastąpione przez „pokaz slajdów”. Spośród kilku znanych sposobów tworzenia animacji wykorzystaliśmy w naszej grze dwie: metodę poklatkową oraz skryptową.
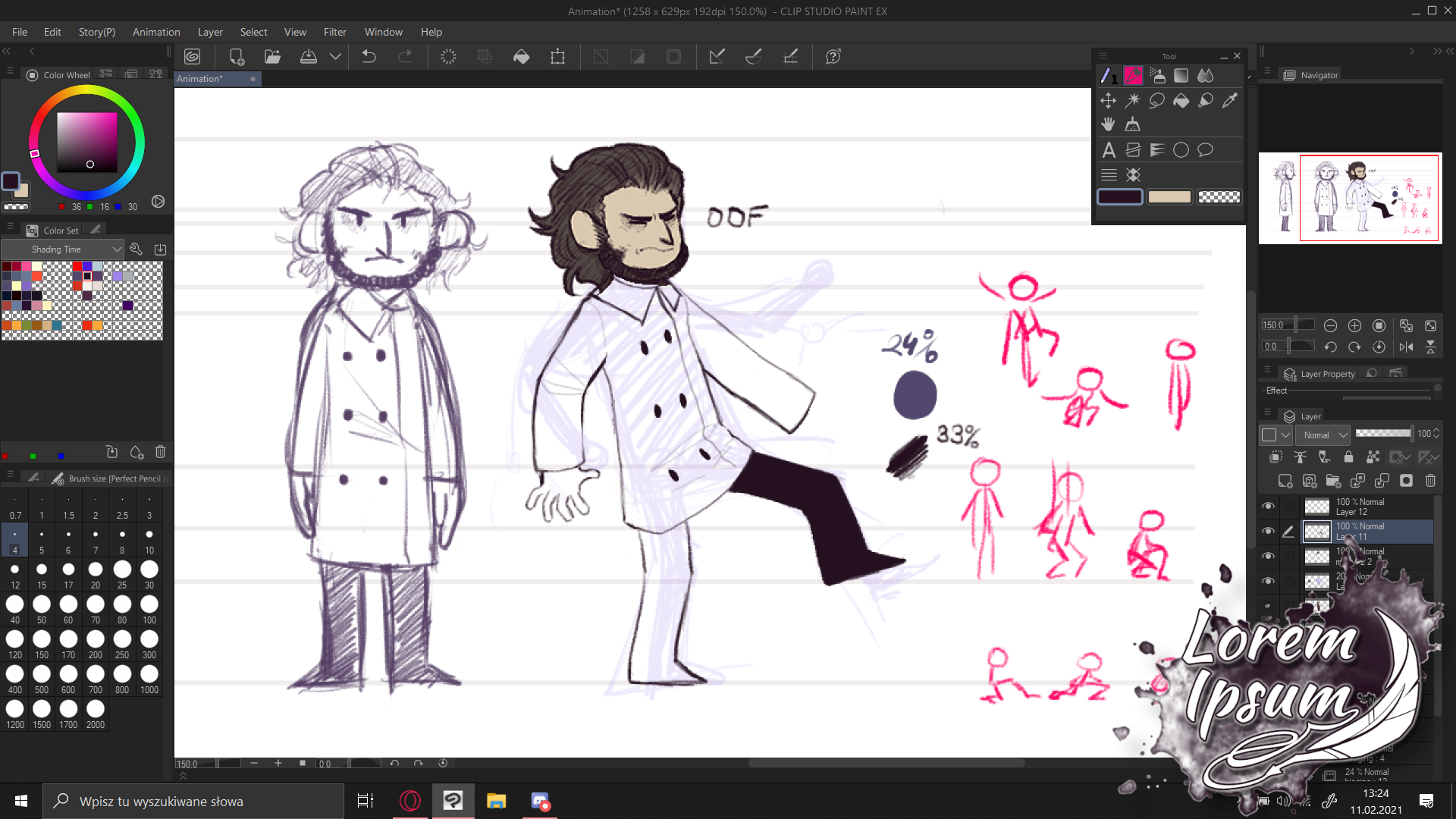
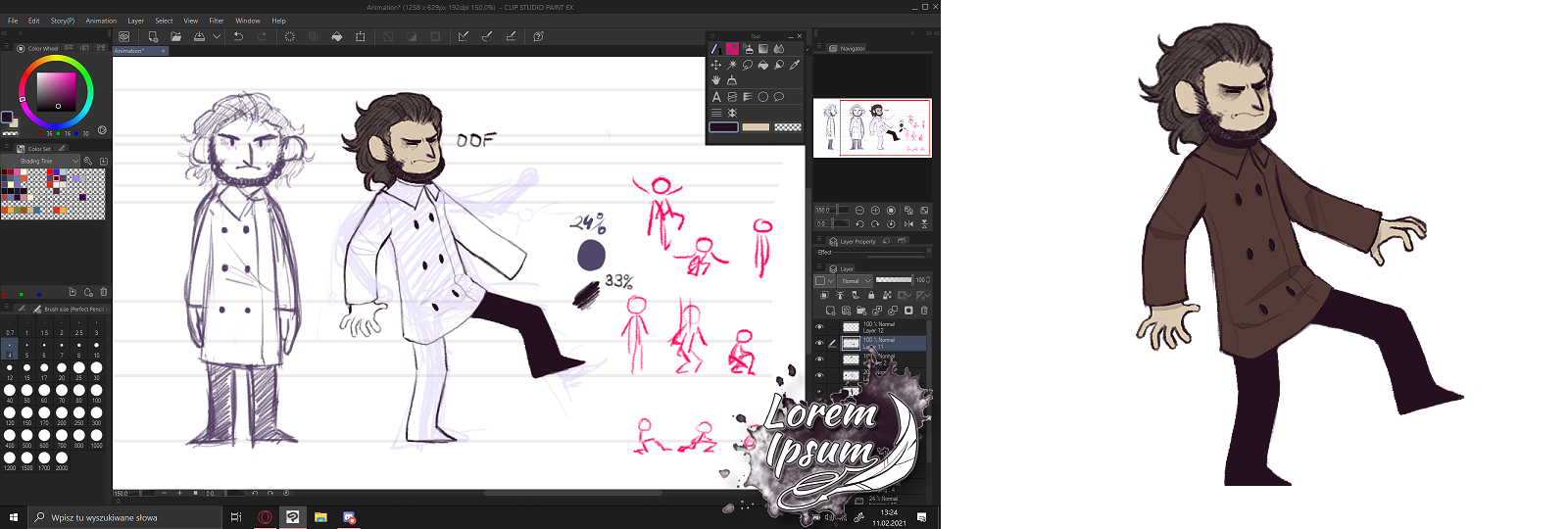
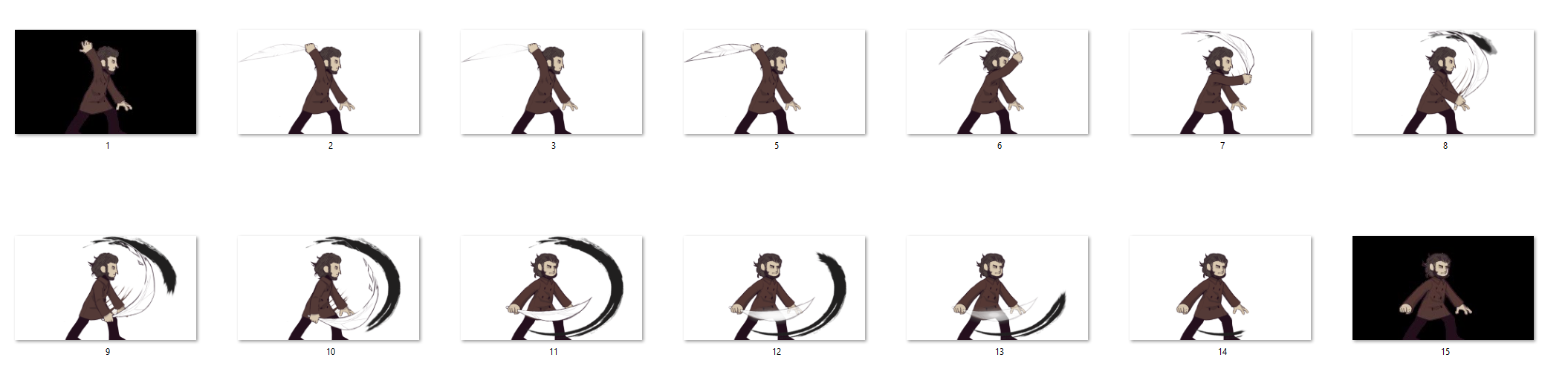
 Najprostszą (w swoim działaniu), dającą największą dowolność tworzenia, ale przez to zdecydowanie najbardziej czasochłonną jest metoda poklatkowa. Polega ona na stworzeniu osobno każdego indywidualnego obrazka/klatki wchodzącego w skład danej animacji. Na niej oparliśmy zdecydowaną większość prezentowanych w grze elementów ruchomych. Sprawienie by postać Mickiewicza biegła wymaga serii dokładnie zaplanowanych, narysowanych i pokolorowanych grafik, w taki sposób by jego ruch był naturalny i płynny. Samo kucanie i przesuwanie się w tej pozycji wymagało licznych gimnastyk przed lustrem by zaobserwować, jak poruszają się poszczególne części ciała. Często należy zadbać o efekt rozmycia, by wywołać odpowiednie wrażenie wzrokowe w odbiorcy jak np. w czasie ataku Wiecznym Piórem.
Najprostszą (w swoim działaniu), dającą największą dowolność tworzenia, ale przez to zdecydowanie najbardziej czasochłonną jest metoda poklatkowa. Polega ona na stworzeniu osobno każdego indywidualnego obrazka/klatki wchodzącego w skład danej animacji. Na niej oparliśmy zdecydowaną większość prezentowanych w grze elementów ruchomych. Sprawienie by postać Mickiewicza biegła wymaga serii dokładnie zaplanowanych, narysowanych i pokolorowanych grafik, w taki sposób by jego ruch był naturalny i płynny. Samo kucanie i przesuwanie się w tej pozycji wymagało licznych gimnastyk przed lustrem by zaobserwować, jak poruszają się poszczególne części ciała. Często należy zadbać o efekt rozmycia, by wywołać odpowiednie wrażenie wzrokowe w odbiorcy jak np. w czasie ataku Wiecznym Piórem.
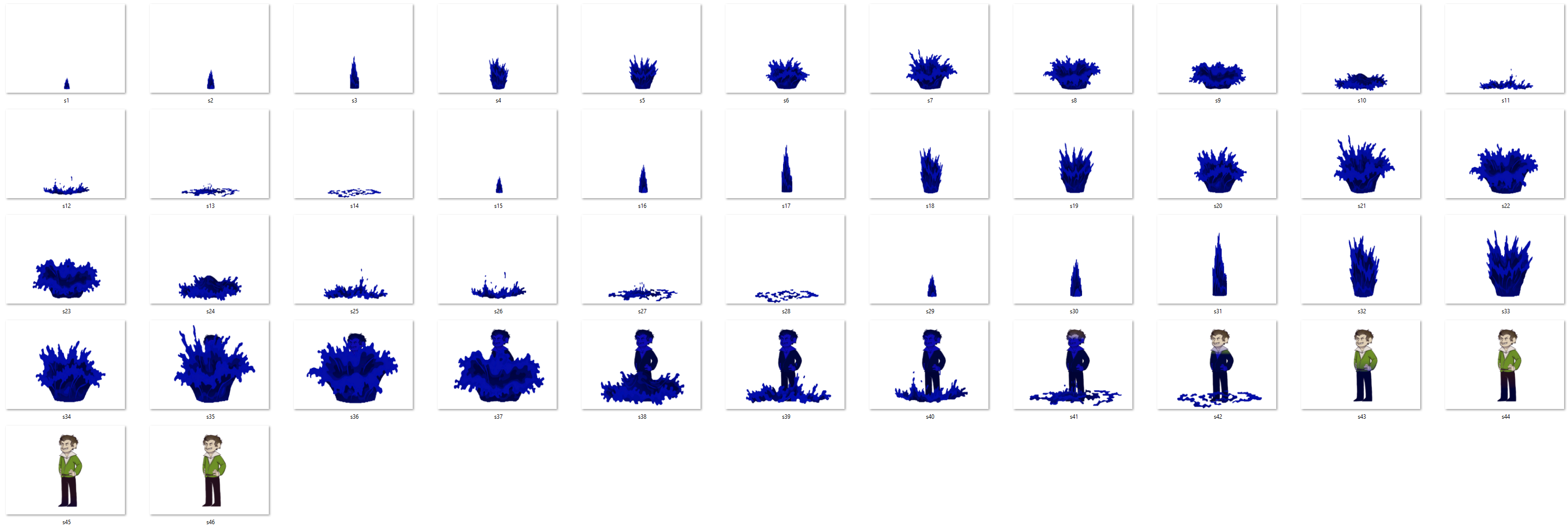
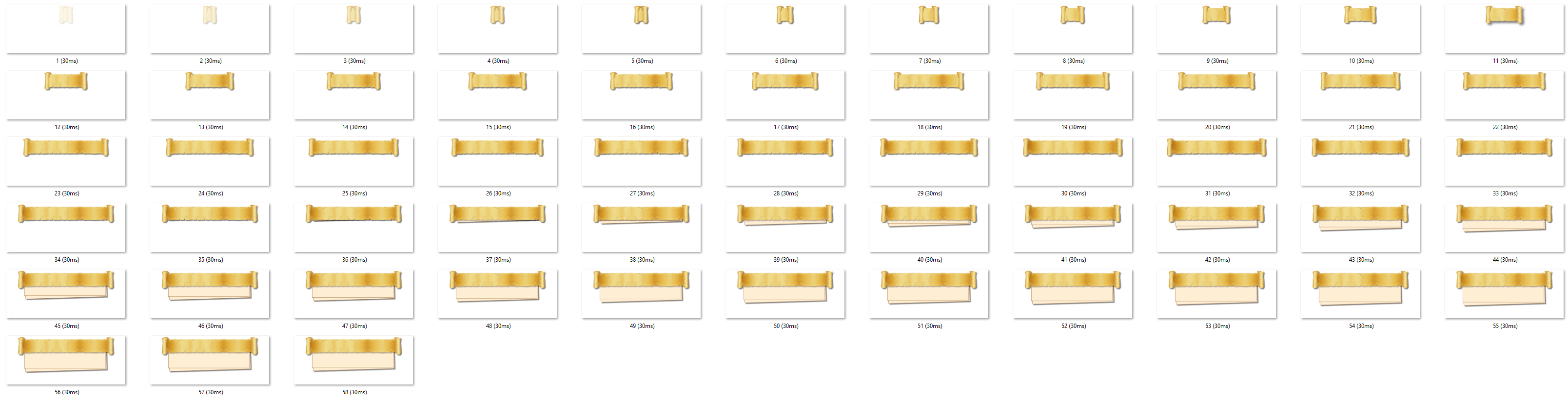
 Niejednokrotnie prosta animacja poklatkowa wymagała mozolnego przygotowania kilkudziesięciu osobnych klatek, by umożliwić efektowne pojawienie się Słowackiego, czy płynne rozwinięcie, a potem schowanie zwoju z krótką informacją o nowym wpisie w dzienniku. To tylko drobny fragment naprawdę długiej listy animacji, które własnoręcznie musieliśmy stworzyć fragment po fragmencie.
Niejednokrotnie prosta animacja poklatkowa wymagała mozolnego przygotowania kilkudziesięciu osobnych klatek, by umożliwić efektowne pojawienie się Słowackiego, czy płynne rozwinięcie, a potem schowanie zwoju z krótką informacją o nowym wpisie w dzienniku. To tylko drobny fragment naprawdę długiej listy animacji, które własnoręcznie musieliśmy stworzyć fragment po fragmencie.
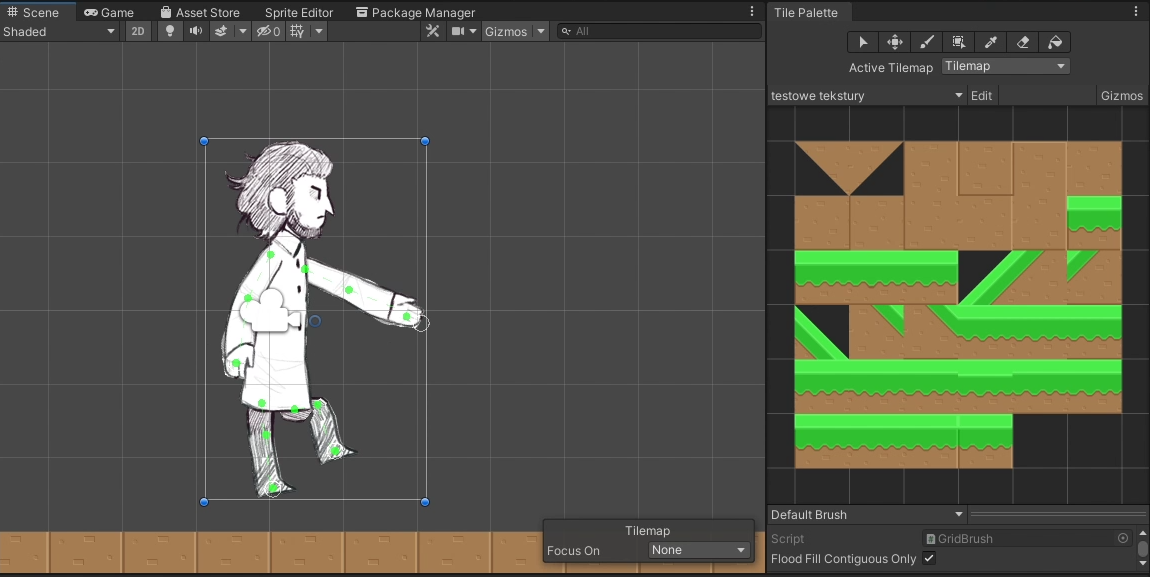
Drugim sposobem stworzenia iluzji ruchu jest metoda w której tworzymy specjalny skrypt, a więc zestaw poleceń opisujących różne cechy zmiany położenia elementu jak sposób, prędkość, czy kierunek. Często w takim procesie może wspomóc nas program, który jesteśmy w stanie poinstruować jaki efekt chcemy osiągnąć, a on za nas wygeneruje odpowiedni plik ze skryptem. No cóż, brzmi to naprawdę prosto, ale czy kiedyś cokolwiek takie jest? Ta metoda ma swoje ograniczenia, nie tylko w postaci potrzeby nauczenia się zaawansowanych funkcji programu w którym taką animację chcemy stworzyć. Jeżeli chcielibyśmy wygenerować ruch dla naszego protagonisty to każdy element jego ciała powinien być osobną grafiką, którą przyczepimy do korpusu jak kończyn szpilkami do kukiełki. Każdy taki fragment może zostać wygięty, skręcony, czy przesunięty przez specjalny wskaźnik z zadaną prędkością, czy zasięgiem ruchu. Wprawny animator może uzyskać tu naprawdę świetne efekty, ale w podstawowej wersji tych funkcji tak naprawdę możemy modyfikować jedynie istniejące elementy.
Świetnym tutaj przykładem jest chociażby poruszany przez wiatr płomień w menu głównym, czy też animacja duchów. Odpowiednia rotacja całej grafiki, a także ściskanie, czy rozciąganie wybranych fragmentów może stworzyć wrażenie latania, czy trzepotania materiałem przez podmuchy wiatru. Generalnie każdy element który w naszej grze się porusza, zmienia wygląd, położenie, a nieraz i znika był specjalnie przez nas zaplanowany, przygotowany i zaanimowany. Przy tak ogromnym nakładzie potrzebnych prac, wiecznie ścigającym nas terminarzu i bardzo ograniczonych zasobach ludzkich uważamy, że efekt końcowy nie tylko dobił do naszych oczekiwań, ale w wielu miejscach zdecydowanie je przerósł.

W kolejnym dzienniku wybierzemy się do opery i do kina, a przynajmniej ich namiastki, gdyż już niedługo opowiemy Wam o zabawie w reżysera i kompozytora podczas tworzenia przerywników filmowych i wyposażania naszej gry w warstwę dźwiękową.
Adrian Zając